Version 6 Fix Pack 8.0 – 9/1/2020
Matthew Denninghoff
Recent Posts
Welcome back to the conclusion of our guide on using widgets inside of Profound UI. Catch up on the steps we covered in Part I here, and Part 2 here, and Part 3 here.
Topics: Profound UI, Prime UI
Welcome back to our guide on using widgets inside of Profound UI. Catch up on the steps we covered in Part I here, and Part 2 here.
Topics: Prime UI
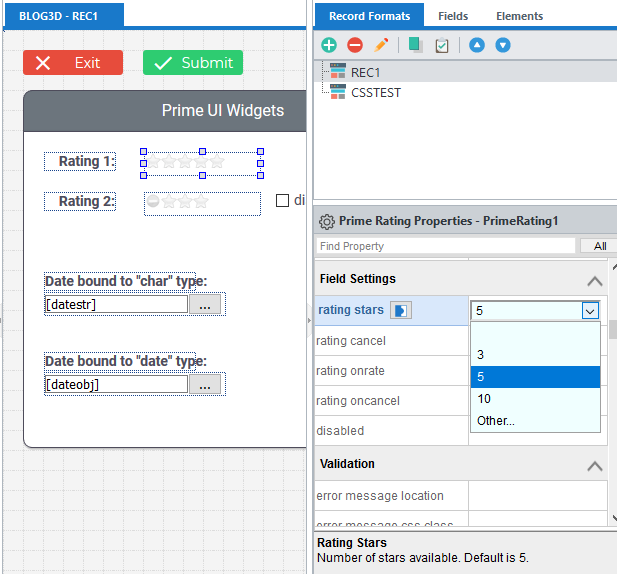
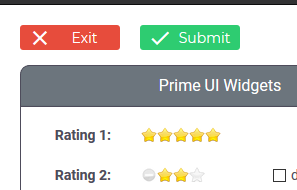
Customizing PrimeUI Widgets inside of ProfoundUI
Topics: Profound UI, Prime UI
Using PrimeUI’s Widget Library inside of Profound UI
Topics: Profound UI, Prime UI
Profound Pro Tip: Painlessly Passing Custom Widget Input Data to the Server
Profound Pro Tips is a blog series focused on issues that our support team receives and questions our Profound Logic customers have. Have a topic you’d like to see a Profound Pro Tip for? Please contact our team or leave us a comment below. We’re here to help!
Today’s Topic: Painlessly Passing Custom Widget Input Data to the Server
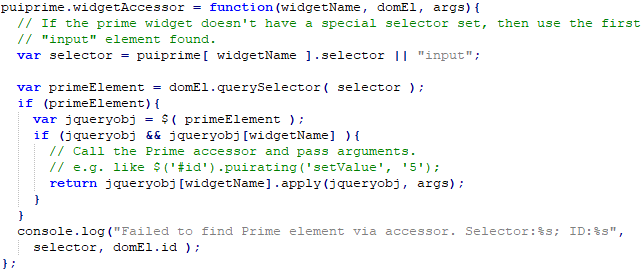
Profound UI provides dozens of useful widgets for application displays, but sometimes developers find it better to write their own or adopt widgets from other frameworks. The Custom Widget API makes that possible, but a common question is: how do you pass input from a custom widget to the server-side program?
The answer is: by binding an input field and writing custom JavaScript to read that input. This blog illustrates how to handle bound input fields on custom widgets. First, we look at code for creating a simple color-picker widget. Next, we discuss a limited solution that requires modifying an “onsubmit” method of every screen using the custom widgets. Finally, we study a solution that automatically passes the input data to Profound UI without needing to modify any “onsubmit” events.
All code for this article is available for download. See links at the bottom.
Topics: RPG Development, Application modernization, IBM i applications, Node.js, Profound.js, IBM i, RPG, AS400 modernization, IBM i Modernization, Agile modernization, iSeries, Legacy Modernization, Profound UI, AS 400, AS_400, Profound Logic