Version 6 Fix Pack 8.0 – 9/1/2020
Our team has been hard at work updating our products and services. See the latest updates for Profound UI
- Atrium Language Setting Now Carries Over to Rich Displays
- Today Option for Date Picker
- Ability to Use Widgets Inside Database-Driven Grids
- Database-Driven Grids Using Widgets Can Load All Rows
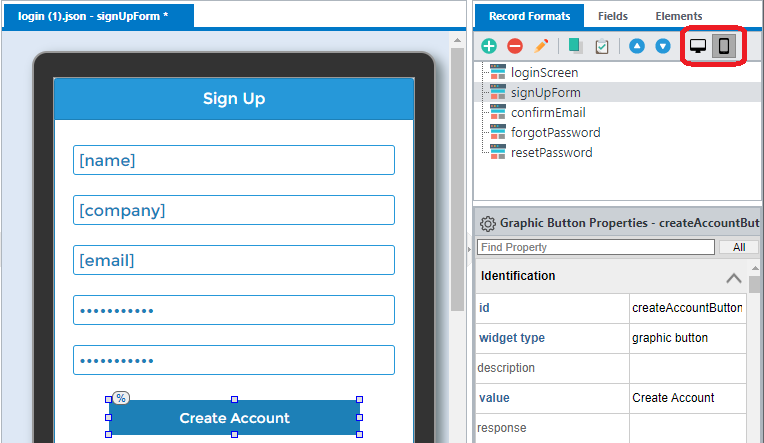
Switching between Mobile and Desktop Web development in Profound UI has just gotten easier
The ability to toggle Mobile and Desktop views has been added directly to the Record Formats tab.

When doing Profound UI development in conjunction with a Profound.js backend, the Mobile and Desktop views for the same screen can also be uncoupled to provide a more customized Mobile experience for the user.
Atrium Language Setting Now Carries Over to Rich Displays
Atrium’s ATUSERSP database table has always contained a field named AULANG that can be set to a language code, such as de_DE for German. Starting with Profound UI version 6 fix pack 8.0, this setting will also carry over to the Rich Display applications launched from Atrium. This works by specifying lang= option in the Rich Display URL when launching a Rich Display application.
This makes configuration much simpler for customers. Instead of configuring three different settings (AULANG, pui.language and PUISETLANG) they are able to set everything in the Atrium database.
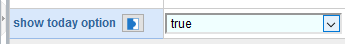
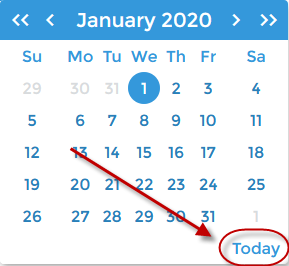
Today Option for Date Picker
There is now a “Show Today Option” property on the Date Field widget. If this is set to true, a link will be provided in the pop-up date picker that you can use to jump directly to today’s date.


New Floating Placeholders
Profound UI now features the ability to automatically turn your input placeholders into floating labels, based on Material Design. The placeholder transforms into the label through a subtle animation.

This capability streamlines screen design by eliminating the need to have a separate label widget for each textbox. The feature can be enabled on any textbox by setting a simple property.
Ability to Use Widgets Inside Database-Driven Grids
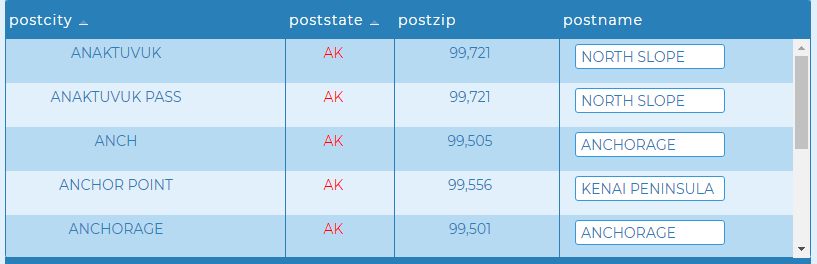
Database-driven Grids can now load data into widgets—not just into unconfigurable cells—using Grid property “Load fields into widgets”. This allows developers more flexibility for displaying data while keeping the simplicity of setup provided by Database-driven grids.
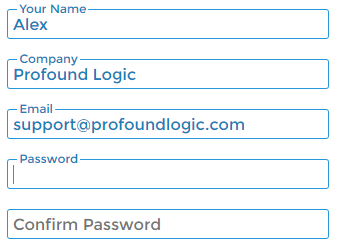
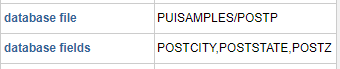
For example, one can setup widgets in a Database-driven grid in a few steps.
Specify the data source in a database driven method, like below:

Bind the widgets of choice

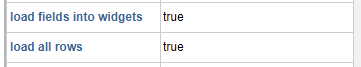
Then enable the “load fields into widgets” property

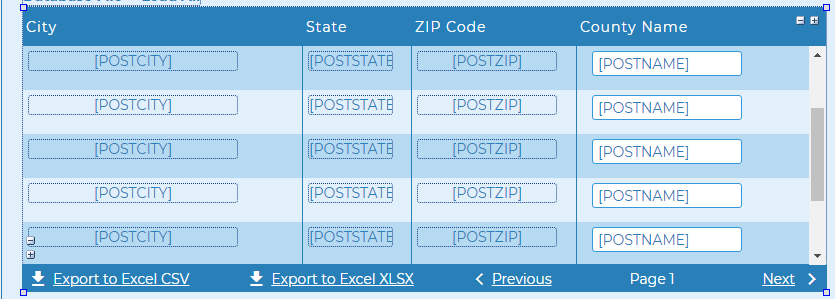
With that minimal configuration, grid data can now be displayed using all the properties of the various widgets.
Note in the example below some features that were not previously possible in database-driven grids: text can be centered; one column’s font can be different (e.g. red); and, number values in one column can be formatted.

With this new feature, database-driven grids now have the power and flexibility of load-all, handler-driven grids, except for the ability to send data back to the server—database-driven grids are output-only widgets.
Database-Driven Grids Using Widgets Can Load All Rows
With the new feature to use widgets inside of database-driven grids there is another capability: loading all rows. With the old database-driven grids each page of data loads on-demand—page-at-a-time—leading to a sluggish-seeming grid when the user scrolls. With the “load all rows” and “load fields into widgets” properties enabled the grid loads all data from the beginning, allowing faster scrolling for the user.

Canvas Size Updates
The default canvas sizes in Profound UI have been updated to reflect the most popular Android / iOS phone and tablet devices. The dimensions can also be customized for uncommon devices as well.
Rich Display Git Tracking Improved
When saved to the IFS or the local file system, Rich Displays are now formatted to make source control in Git much easier. Each widget property is now on a separate line, so that changes to properties can be tracked individually.
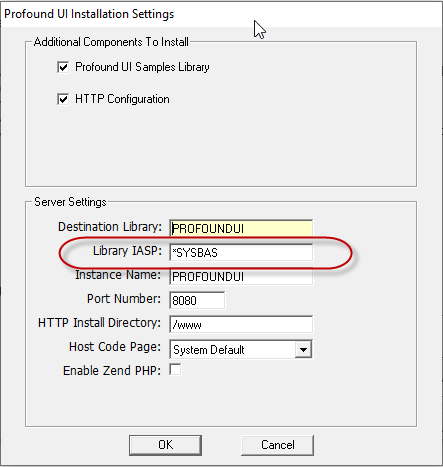
Windows GUI Installer Now Supports IASP Installation
Prior to this release, if you wanted to install Profound UI into an IASP, you had to use the green-screen installation program. We have updated the Windows GUI installer to allow IASP support as well.

Windows GUI Installer Now Backs Up Configuration
When you upgrade an existing Profound UI instance with the Windows GUI installer, it will create a backup copy of your httpd.conf file. To distinguish the backup from any other backups you might make, it will append the date and time to the filename, for example httpd.conf-2020-09-01-14.26.58.686000
Rich Display URLs Can Now Have a Language Setting
When you run an RPG program that produces a Rich Display with the /profoundui/start or /profoundui/auth/start URL, you can now specify the lang= parameter to specify the language to be used in that session.
For example, the following URL will begin a session with the German language:
http://your-system:port/profoundui/start?lang=de_DE
This will set both the product’s language (traditionally set with the pui.language variable) and the application language (traditionally set with the PUISETLANG command, or the job’s setting) so that it is not necessary to set each variable separately.
Upload/Download Zipped Genie Skins
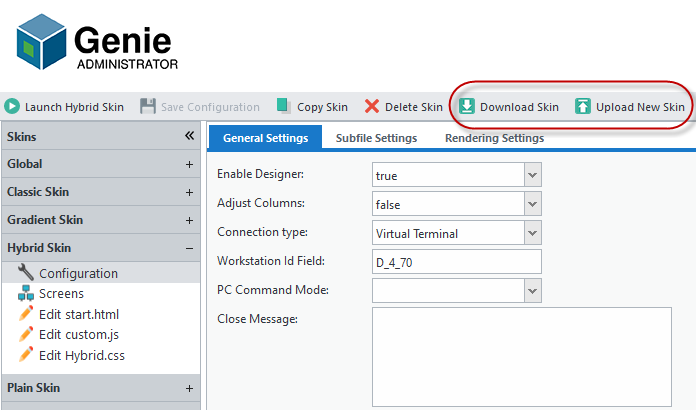
The Genie Administrator now has an option that makes it easy for you to transfer skins between different Genie instances, even if they are on a different computer!
Simply open the Administrator, select your skin on the left, and click “Download Skin”. It will create a .ZIP file and download it to your browser.
Similarly, there is now an “Upload New Skin” option that will upload a skin that was previously downloaded as a .ZIP file to enable you to import skins from other instances or machines.

Grid Context Menus Now Support OnOptionDisplay Event
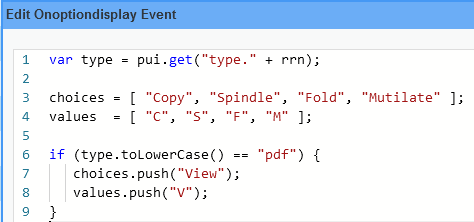
Grid context menus allow you to create an application where a user can right-click on a row or group of rows to perform some action. However, in the past it was tricky to change that action based on the contents of the data in the row. With the OnOptionDisplay event, a JavaScript routine is called immediately before the context menu is displayed that can update the options.
For example, the following code adds a ‘View’ option to the context menu when the ‘type’ widget in the current row is ‘pdf’. This lets the user view PDF documents, but not other document types.

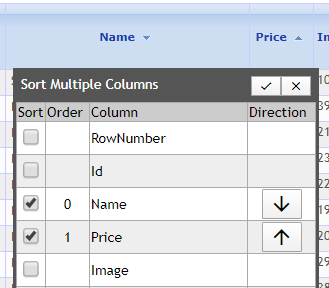
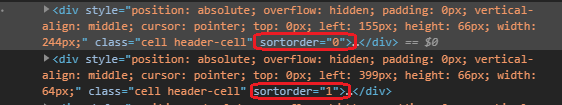
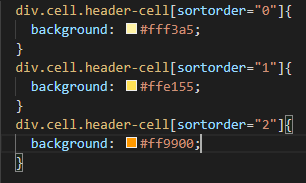
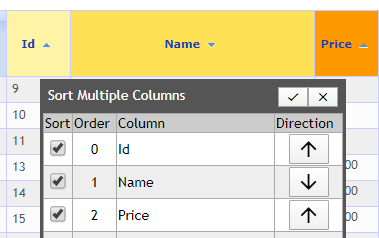
Ability to Style Grid Column Headers According to Sort Order
When a sort is applied, an attribute called sortorder keeps track of the sort level (primary = 0, secondary = 1, etc.)


This can be called by CSS selectors. In the example below, the column header color can change based on the sort order.


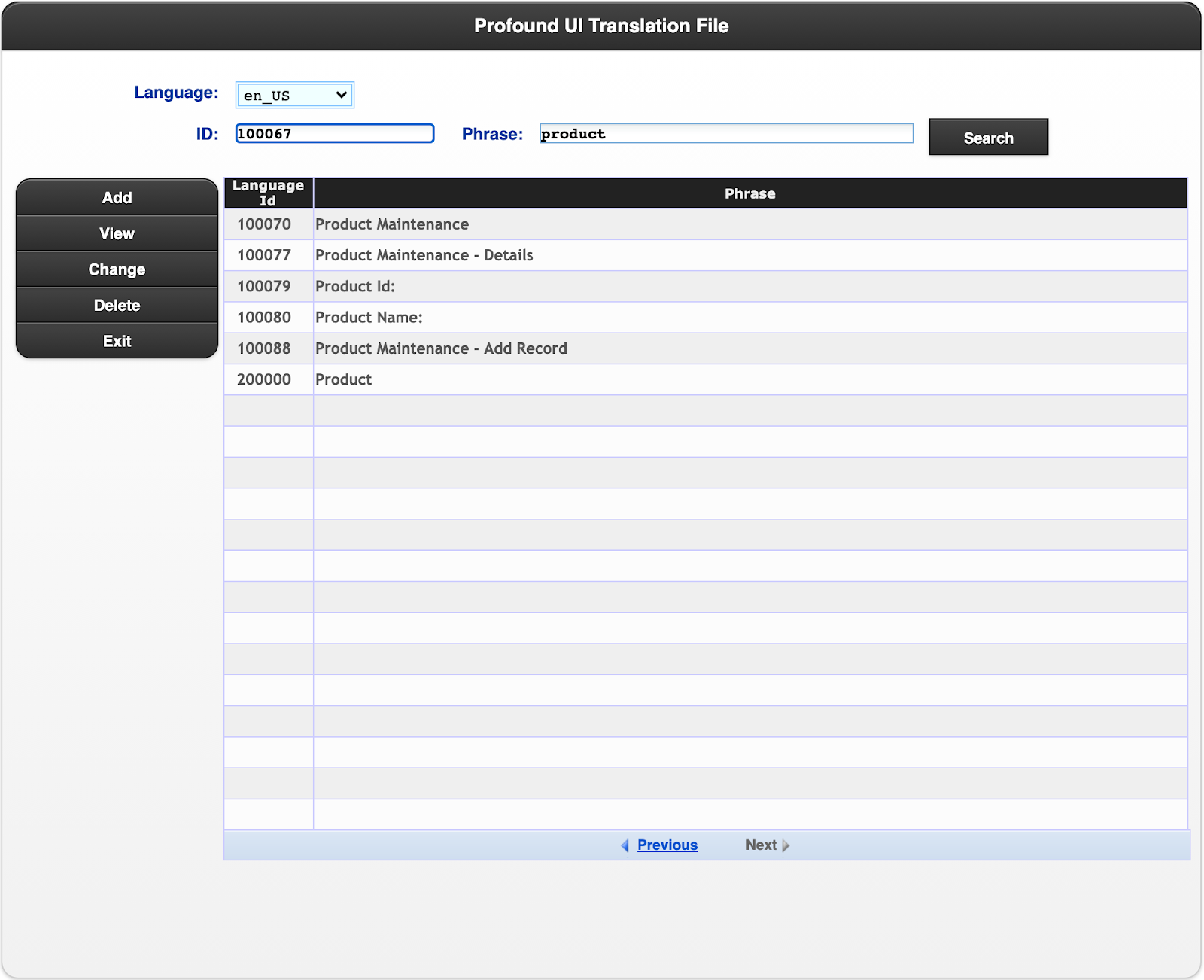
Searching for language translations in PUIWRKTRAN is faster and more powerful
PUIWRKTRAN now provides the ability to search for a phrase as well as position the list to a language ID. Searches are scoped by language, and so a language dropdown has been added for convenience. In addition, search efficiency has been improved; paging backward and forward through large lists is much faster than before. Also, the Enter key now initiates searches as well as the Search button.