
NodeRun is the newest Profound Logic product dedicated to making it easier for Node.js developers to create applications by moving development to a cloud-based environment. NodeRun comes with a full IDE with Visual Designer, editor, debugger, and Node.js already pre-installed. Some of NodeRun's most notable capabilities include design screens, the ability to develop and run application within the program, full debugging capabilities, the ability to install NPM packages, manage your own Node.js server, work with active sessions to see end-user activity, host database and built-in Database Explorer, a command-line terminal for full control of your space, as well as the ability to share and collaborate with other developers.
Getting started with NodeRun is quick and easy. All you need is a modern internet browser (Google Chrome, Mozilla Firefox, etc.) and that's it. Every NodeRun Space is free to build and comes with its own files, database, and server. To get started visit NodeRun.com create an account and begin developing, it's that easy!
This 8 part blog series will give you a set of exercises to help you build a Node.js applications that work with employee data. Last week we learned how to create a details web service, and this week we will discuss how to Consume a Web Service.
Exercise 9 - Consuming a Web Service
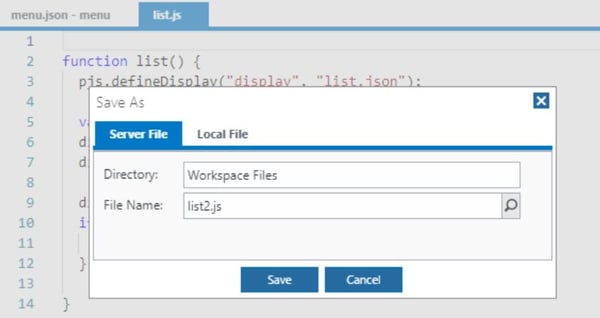
Open the previously saved list.js and re-save it as list2.js.
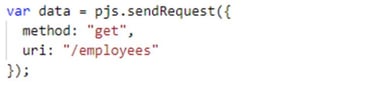
Call a Web Service
Code Explained
- The pjs.sendRequest() API makes a Web Services request
- The URI can be specified as relative or absolute
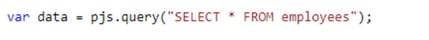
- The data is now requested from a Web Service instead of connecting to the database directly
Test Consuming a Web Service
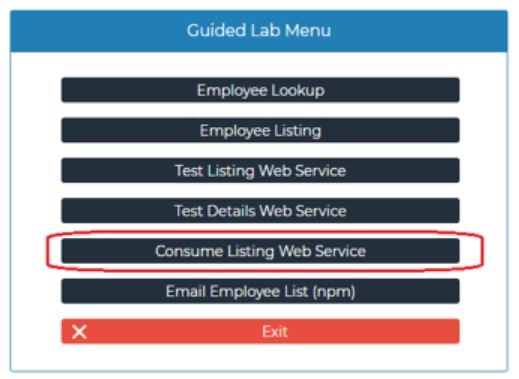
Select the Launch button and select Launch App in Browser Tab. In the new tab, select the Consume Listing Web Service button.
Your application should look something like this:
In our next post, we will get discuss Consuming a Listing Web Service using NodeRun.
If you missed out on any of our previous Guided Labs here is a recap of those exercises:
- Guided Lab: Employee Data Application Part 1 showed you how to build your employee lookup application from scratch.
- Guided Lab: Employee Data Application Part 2 showed you how to use the database-driven auto-complete option and how to add a dynamic image to your display.
- Guided Lab: Employee Data Application Part 3 showed you how to create an employee listing application with a grid of your employee's records.
- Guided Lab: Employee Data Application Part 4 showed you how to enhance an employee records grid and how to add the capability to review record data within that grid.
- Guided Lab: Employee Data Application Part 5 showed you how to list a web service within NodeRun.
- Guided Lab: Employee Data Application Part 6 showed you how to create details web service within NodeRun.