Profound Pro Tips is a blog series focused on issues that our support team receives and questions our Profound Logic customers have. Have a topic you’d like to see a Profound Pro Tip for? Please contact our team or leave us a comment below! We’re here to help!
Today’s Topic: Set a Default Value for a Bound Field
Depending on what you are looking to accomplish, the default value of a bound field can be set in numerous ways. In this Profound Pro Tip, we will be looking at setting the default value of a list box, combo box, and select box. Perhaps the easiest way to set a default value for a bound field is to do so in your RPG program, but this isn’t always practical or desirable for legacy programs. Here’s the alternatives this Profound Pro Tip will show, but remember, there’s plenty more ways to do this! Have an alternative way you like to use? Please let us and the community know in the comments below!
- Profound UI API - pui.set() https://core.profoundlogic.com/docs/pages/viewpage.action?pageId=17137692
This API provided with Profound UI can be utilized in an appropriate event, such as onload, ondbload, onclick, onfocus, or onblur events, are only a few of the events that can be used to set a default value for a bound field.
- The Default Value and Default Value Condition Properties
https://core.profoundlogic.com/docs/display/PUI/Default+Value
https://core.profoundlogic.com/docs/display/PUI/Default+Value+Condition
The Default Value property defines a default value for a widget and the Default Value Condition property is a bound field property that, when set to true, will set the value of the widget to the value of the Default Value property on the first run of program. This property does not continue to set the default value with each subsequent screen submit and load.
Below are three examples of how to adjust the Default Value property:
The Example Set Up
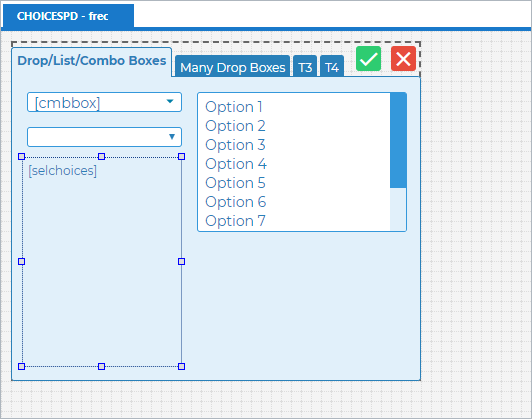
First, you’ll want to set up your display file. As mentioned before, this example shows how to set the default value of the list box, combo box, and select box widgets.
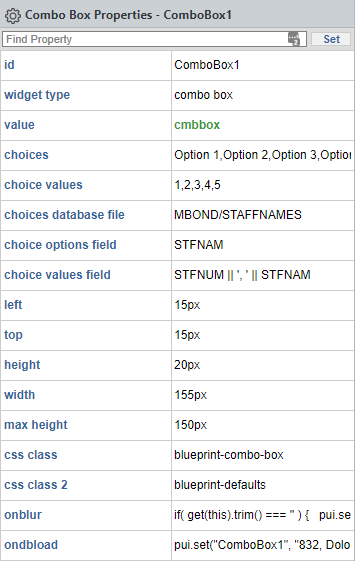
- The Combo Box
This example combo box widget uses a database table to get the options, which is referred to as a “database driven” combo box. The screenshot below shows the properties given to the combo box. The complete code for the ondbload (on database load) and onblur (on lose focus) events is provided below as well. The field type of the cmbbox field is character with length 150.
Combo Box Ondbload Event
if ( get(this).trim() === '') {
pui.set("ComboBox1", "332, Liuka");
}
Combo Box Onblur Event
pui.set("ComboBox1", "332, Liuka");
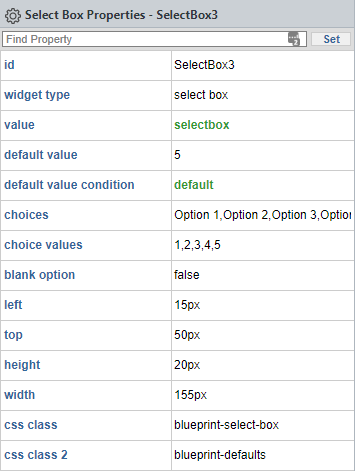
- The Select Box
This example select box uses the Default Value and Default Value Condition properties to set the default value of the widget. The field type of the selectbox field is decimal with length 5 and decimals 0. The field type of the default field is indicator (boolean).
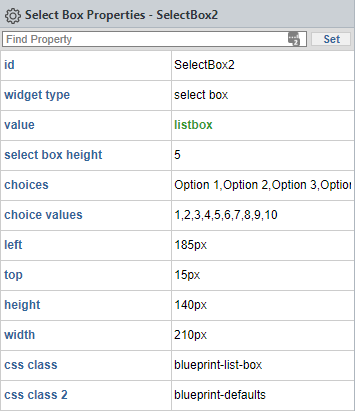
- The List Box
The example list box gets its default value set in the RPG program, so only the special thing is that the Value property is bound here. The field type of the listbox field is decimal with length 5 and decimals 0.
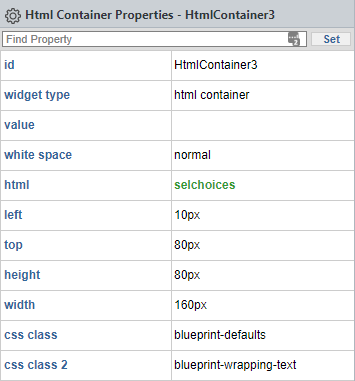
- The HTML Container
To show the values of the widgets at different points of the screen load and submit, an HTML Container widget was added to display the values. The selchoices field has type character with length 1000.
- The RPG Program
The following code is from the RPG program used to display the screen and set the values of the some of bound fields and indicators.
**FREE
CTL-OPT DFTACTGRP(*NO);
DCL-F CHOICESPD WORKSTN HANDLER ('PROFOUNDUI(HANDLER)');
// Exit indicator.
EXIT = *OFF;
// List Box default value.
LISTBOX = 7;
// Default Value Criteria indicator.
DEFAULT = *ON;
// HTML container content.
SELCHOICES = '';
// Main program loop.
DOW EXIT = *OFF;
// Set HTML container content, including value set after screen submit.
SELCHOICES = %TRIM(SELCHOICES) +
'<b>On Load Values</br><hr>Select Box: Option ' + %CHAR(SELECTBOX) +
'<br>List Box: Option ' + %CHAR(LISTBOX) +
'<br>Combo Box: ' + CMBBOX;
// Display screen.
EXFMT FREC;
// Set HTML content to show values on screen submit.
SELCHOICES = '<b>On Load Values</br><hr>Select Box: Option ' + %CHAR(SELECTBOX) +
'<br>List Box: Option ' + %CHAR(LISTBOX) +
'<br>Combo Box: ' + CMBBOX;
// Set new defaults for select box and list box.
SELECTBOX = 2;
LISTBOX = 4;
// End main program loop.
ENDDO;
// End program.
*INLR = *ON;
RETURN;
The Walk-through
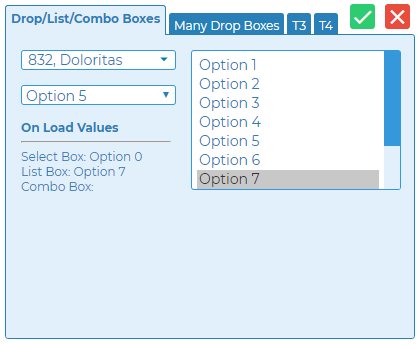
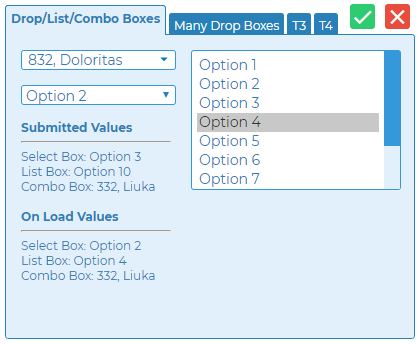
You'll see in the RPG code that we set a default/initial value for the List Box and set default to *ON. This is so that the Select Box is populated by the Default Value property when the program first loads, and so that the List Box starts with the default value of 7. This is what the screen looks like the first time the program is loaded:
You'll notice that the Combo Box also has a default value. This was set in the ondbload event of the Combo Box with the JavaScript shown before. You may even notice that the text in the HTML Container is saying that the Select Box's on load value was 0, but it has been set to 5. This is the Default Value property in action. Because I set the Default Value Condition to *ON, it set the Select Box's value for the user after the page loaded. The green check mark button submits the screen, so I click it to submit the screen with the default values.
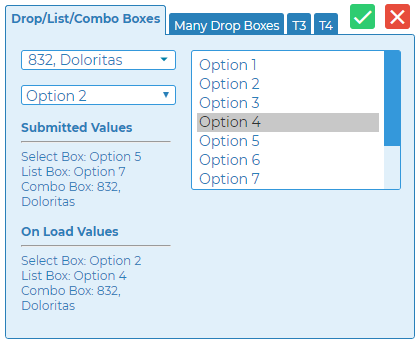
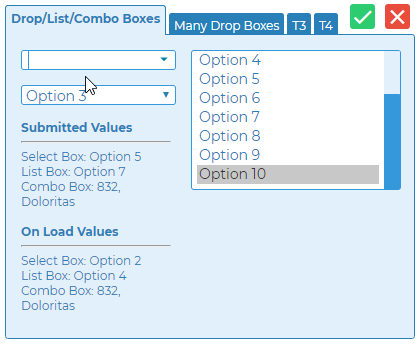
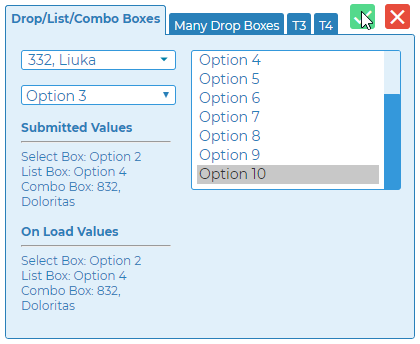
We have the Submitted Values Section and the On Load Values section. The screen submitted with 5, 7, and 832, Doloritas, but loaded with 2, 4, and 832, Doloritas. This is because I changed the values of the select box and list box but left the combo box alone. Now, I'll submit the screen with an empty combo box, Option 3 for the select box, and Option 9 for the list box.
But because of the code in the onblur event of the combo box, the value doesn't submit as *BLANKS. It is instead set to 332, Liuka before the screen is submitted. Note that the onblur event will trigger anytime the combo box loses focus, so this doesn't only trigger when the screen is submitted.
Once again, the select box is changed to Option 2 and the list box is changed to Option 4, because of the placement of the value changes in the RPG code. There's something a bit odd here, though. The Submitted Values and the On Load Value for the combo box are the same, but it's still been set back to 832, Doloritas. This is again because of the code in the ondbload event of the combo box. The code in the ondbload event of the combo box will run every time the screen is loaded. Notice also that the select box has not defaulted back to Option 5, though. This is because the Default Value property will only set the field to the default value once when the program is first loaded.
Thanks for reading this issue of Profound Pro Tips! Please comment below with any questions you might have, or if you have any ideas on the next topic, we should cover. You can also ask questions and find solutions on our Profound Logic Forum.