Last week, I published Upcoming DDS Conversion Enhancements (Part 1 of 2). I described the Character Subfile Option Code for the upcoming Profound UI release. To finish off this series, I will describe Right Click Context Menus.
Right Click Context Menus
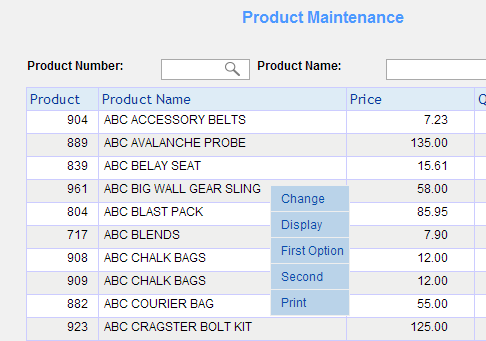
My customers usually request that their subfile options to be a context menu instead of a dropdown on their grid. So when you right click a row, it would look like this:

This has been available in the past, but it required manual editing of the grid after conversion and some JavaScript to make it work. In Profound UI 5.0, this process has been automated and moved into the DDS Conversion Module.
There are 4 new settings in the conversion theme to make this work:

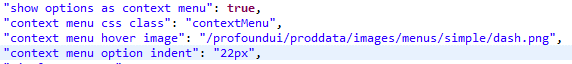
- “show options as context menu” – Set this option to true to have context menus. You cannot have context menus and dropdowns or combo boxes. These three options are mutually exclusive.
- “context menu css class” – This option is exactly what you would expect. Instead of hard coding the styling properties of every menu widget, you will need to set up a CSS class to handle it. This option is required.
- “context menu hover image” – This option is used to populate the “option hover image” property of the menus. This option is optional.
- “context menu option indent” – This option is used to populate the “menu option indent” property of the menus. This option is also optional.
The conversion process automatically makes the following changes:
- A hidden menu widget is automatically created on the screen.
- The option field of the subfile is also detected and hidden.
- The “onoptionclick” property of the hidden menu is loaded with JavaScript to populate the option field and submit the page.
- The “context menu id” property of the grid is populated with the ID of the hidden menu.
- The “onrowclick” property of the grid is loaded with JavaScript to pass the row number selected to the context menu.
If the conversion process does not detect all of your subfile options, they are easily added by selecting the menu widget in the designer and updating the “choices” and “choice values” properties.
Check out next week's #TipsandTricksTues to learn more about Profound UI.




