We often get asked, either in our user forums or during training, if it’s possible to add a right click menu (also known as a ‘context menu’) to our Subfile grids. Yes, it is possible... I would even go so far as to say it’s pretty simple!
The following assumes you have a Rich Display application that has a grid. It’s also assumed that the grid has an ‘option’ or ‘selection’ column (can be hidden or visible).
There are two steps required to add a context menu to a grid. The first step is to create the menu and list the available options within it. The next step is to add some simple JavaScript to pass the action the user takes in the context menu into your grid.
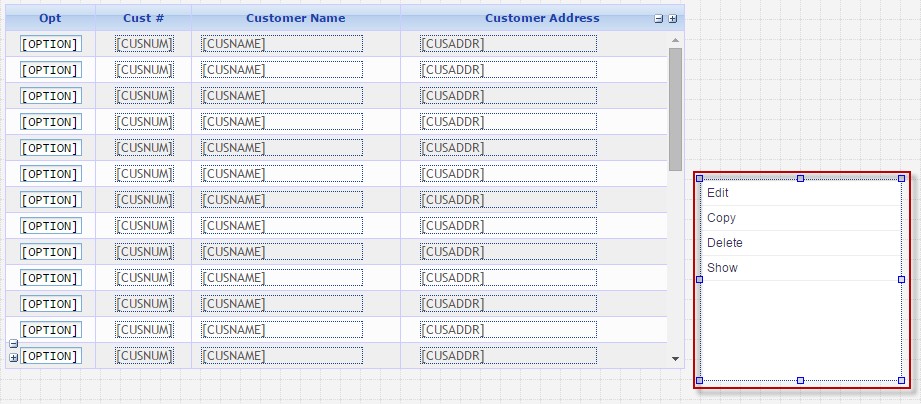
First thing to do is add the menu to your record format containing the grid (Ex. 1). Choose a menu from the many options available in the Widget panel and drag it out onto the canvas. It doesn’t matter exactly where you put it, we will be hiding it after it is configured.
 Ex. 1
Ex. 1Set the 'context menu id' property of the Grid widget to the id of the added menu widget. (Ex. 2)
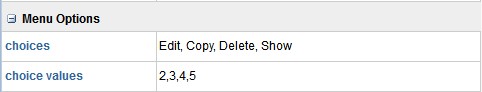
Set the ‘choices’ and the ‘choices values’ properties to the values you would like to make available to the user in the menu widget. (Ex. 3) If no ‘choices values’ are set, the values in the 'choices' property are used.
 Ex. 3
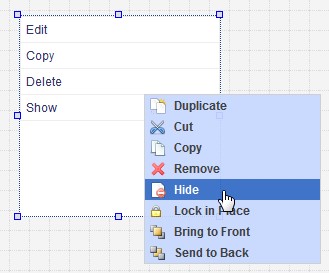
Ex. 3Hide the added context menu by right-clicking the widget and selecting 'Hide'. (Ex. 4)
 Ex. 4
Ex. 4Now the menu should be available when the grid is right-clicked.
The next steps is some fairly simple JavaScript you can use to put the clicked context menu option into your onscreen (or hidden) ‘option’ or ‘selection’ column and submit the screen.
First you would put some code in the 'onrowclick' property of your grid. (Ex. 5) Note the button to the right of the area where you enter text. You can click that to get a context sensitive text editor.
 Ex. 5
Ex. 5Here's the code:
applyProperty("<ID property of your context menu>","user defined data",row);
This code puts the row that the user clicked into a property of the context menu named ‘user defined data’. Note that you should change the text in the <> symbols to the id of your context menu.
You would then put some code in the 'onoptionclick' property of your context menu. This image shows our text editor that is launched when you press the button mentioned above:

Here's the code:
var rowClicked = this.pui.properties["user defined data"];
pui.set("<Name of option field in your grid>." + rowClicked, value);
pui.click();
This code pulls the row that the user clicked out of the property it was put in by the previous code and concatenates it with the field name of your ‘option’ or ‘selection’ column (Note that for the pui-set() api you need to use the ‘id’ of the widget). It then uses our pui.click() function to submit it back to the server.
And that’s it! You have now added a context menu to your Subfile grid.
It should be mentioned that if you are converting existing green screens, all of this can be done automatically by options available in our Conversion Themes. See this blog post for more information: http://www.profoundlogic.com/blog/dds-conversion-enhancements-ibmi




