Profound Pro Tips is a blog series focused on issues that our support team receives and questions our Profound Logic customers have. Don't see your question/concern in Profound Pro Tips? Please feel free to contact our team or leave us a comment below.
Today’s Topic: Vertically Centering HTML Code in Grids
Keep reading to learn more....
A question we have been receiving from our customers is how they can vertically center their HTML code, specifically when using an HTML Container to wrap the text. Most of the time if the HTML Container only has one line it will automatically center the text, but what happens when your text spans more then one line? Follow the below steps to see how to vertically center your text:
*Please note: There are many different ways to vertically center text and there is no "best" solution as different methods work better in different situations. If the below steps do not help your issue, please reach out to our Support Team to help find the solution that best fits you.*
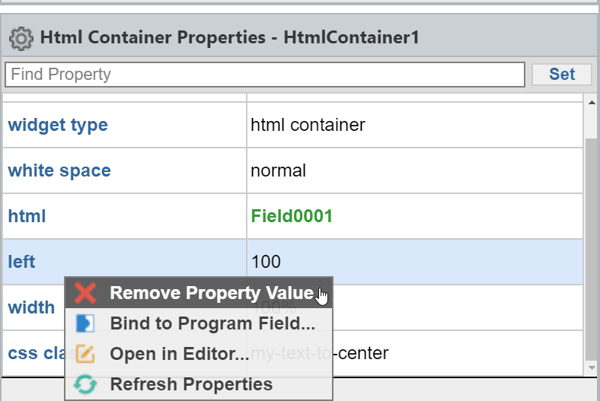
Step #1: First, you will need to remove the 'top' and 'left' properties from the MYSTS HTML Container.
(Right click -> Remove Property Value)
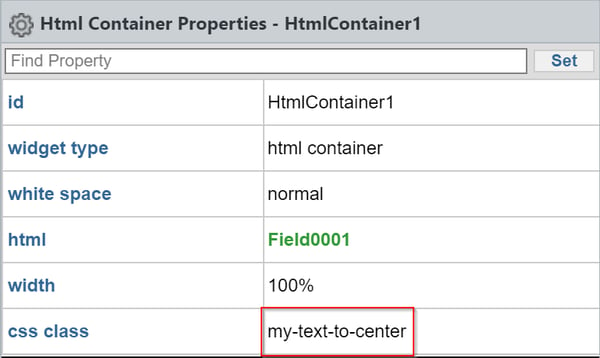
Step #2: Add a unique CSS class to the HTML Container using the 'CSS Class' property.
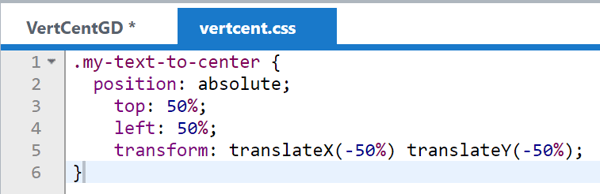
Step #3: Create a CSS file that applies the following CSS traits to the class just defined.
Step #4: Include the CSS file to the project. This can be done in 1 of 2 ways: one way is by including it in /userdata/custom/, the second way is you can include it by using the 'external css' property of the record format. You can read more about both options below:
http://www.profoundlogic.com/docs/pages/viewpage.action?pageId=5275824
http://www.profoundlogic.com/docs/pages/viewpage.action?pageId=5275821
(Note: these pages talk about external JavaScript, but external CSS works in the exact same manner.)
For the purposes of this walk-thru we choose to do the 'external CSS' property so that the CSS page is not accidentally included in future projects.
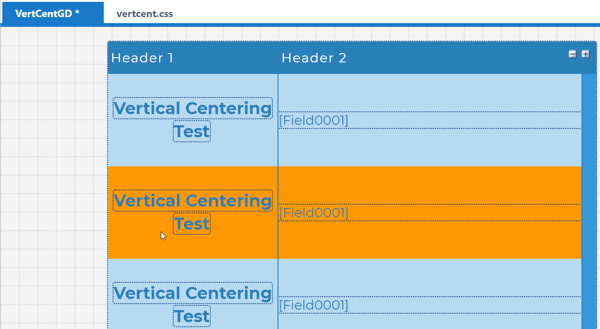
As you can see in the below preview, the text is now vertically aligned in the column.
If you have any questions about this or other issues you might be having, please contact our Support Team and they will be happy to help assist you.
Learn how to Deliver Modern IBM i Business Applications with Profound UI Version 6! Watch the replay of this webinar hosted by Scott Klement Today!