Profound Pro Tips is a blog series focused on issues that our support team receives and questions our Profound Logic customers have. Don't see your question/concern in Profound Pro Tips? Please feel free to contact our team or leave us a comment below.
Today’s Topic: Top 10 Visual Designer Version 6 Tips and Tricks
Keep reading to learn more....
We sat down with our support team members and compiled the top 10 tips and tricks for new Version 6 of our Visual Design Tool and compiled a video to walk you through them. You can find that video here. But first, here is a sneak peak of those top 10 tips and tricks for the Profound UI Version 6 Visual Designer:

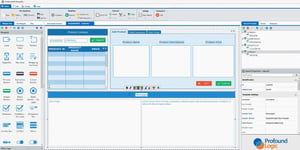
- Tip #1: Double Click Shortcuts (Fig. 1)
- Double-clicking on visible widgets in the canvas shortcuts will open the visible properties of that widget. The specific property varies depending upon the widget type and where you click.
- Tip #2: Filtering Properties Window
- If you find the properties list long and daunting, these tips help you to navigate through the properties window.
- Tip #3: Copy Pasting Widgets
- You can copy and paste widgets in the same screen, between different record formats in the same display file, different display files in the same Visual Designer, or even between multiple web browser pages each running the Visual Designer.
- Tip #4: Widget Editing Shortcuts
- You can right click on widgets and are presented with a selection of options specific to the widget that lets you edit them quickly. You can select multiple widgets as a group and edit them all at once.
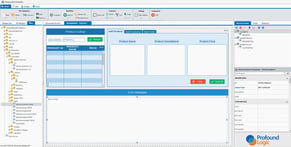
- Tip #5: New Text Editor and Files Explorer (Fig. 2)

- This tip goes into depth for the new Text Editor and Files Explorer included with Profound UI Version 6.
- Tip #6: The Elements Panel
- This tip is an alternate view of all of the elements of the screen in list form. This alternate view can be very useful to make edits to widgets that are difficult or impossible to click on in the canvas.
- Tip #7: The Record Formats Panel
- This gives us a way to select the record format so that we can edit the properties of the record format as well as giving us special actions to copy and paste entire record formats.
- Tip #8: Adding Additional Properties to a Widget or Record Format
- You can right-click on specific properties to add an additional copy of that property.
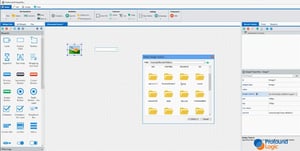
- Tip #9: Pop-out Properties Editor (Fig. 3)

- Almost all widgets allow you to open an editor that you can move and resize which makes editing the property easier. Most people know this as the button on the right side of the property, but it can be opened for properties that do not support that button or the button links to an alternative way of defining the property (comma separated lists for select boxes).
- Tip #10: Filtering Results in Open Source Member Dialog Box
- Using the wildcat (*) we can filter the records that show up in the source library to help us find the one we are looking for easier.
You can read all the details of the major update to Version 6 here in our latest press release.
Learn how to Make Modern Applications That You Will Love With IBM i RPG and Node.js with Profound UI and Profound.js! Watch the replay of this webinar hosted by Alex Roytman and Liam Allan TODAY!




