Profound Pro Tips is a blog series focused on issues that our support team receives and questions our Profound Logic customers have. Don't see your question/concern in Profound Pro Tips? Please feel free to contact our team or leave us a comment below.
Today’s Topic: Increasing System Responsiveness in Tab Panels.
Keep reading to learn more....
Looking to increase your response time when dealing with substantial amounts of data in Tab Panels? Our support team has a few suggestions:
One approach is to: Break up the Tab Panel between multiple record formats. This allows you to load the widgets of the active Tab without rendering the hidden widgets on the inactive tabs. The downside to this approach is that the RPG program will now have to control the logic for changing the tabs because each Tab Panel is a separate record format.
To assist with this, the Tab Panel widget has some properties built into it that allow us to retrieve the clicked Tab, as well as set the active tab from the RPG program. The 'tab response' property, when bound to a program variable, will cause the screen to send a response back to the RPG program, which contains the index of which tab was clicked. The 'active tab' property will tell the screen which tab of the Tab Panel should be displayed with the page first loads.
While this can improve the loading time of the page when it is first rendered, it does require that control is sent to the RPG program every time the user wants to change tabs. This can cause issues if the user switches tabs often, as the user will need to wait for the network traffic every time a tab is clicked.
By preventing all tabs from loading all data when they are opened, we can significantly reduce the amount of load time the user has when switching between tabs. The tabs that the user frequently switches between get loaded when the page is first displayed, and the tabs that the user only needs on occasion, can be requested from the server on an as-needed basis.
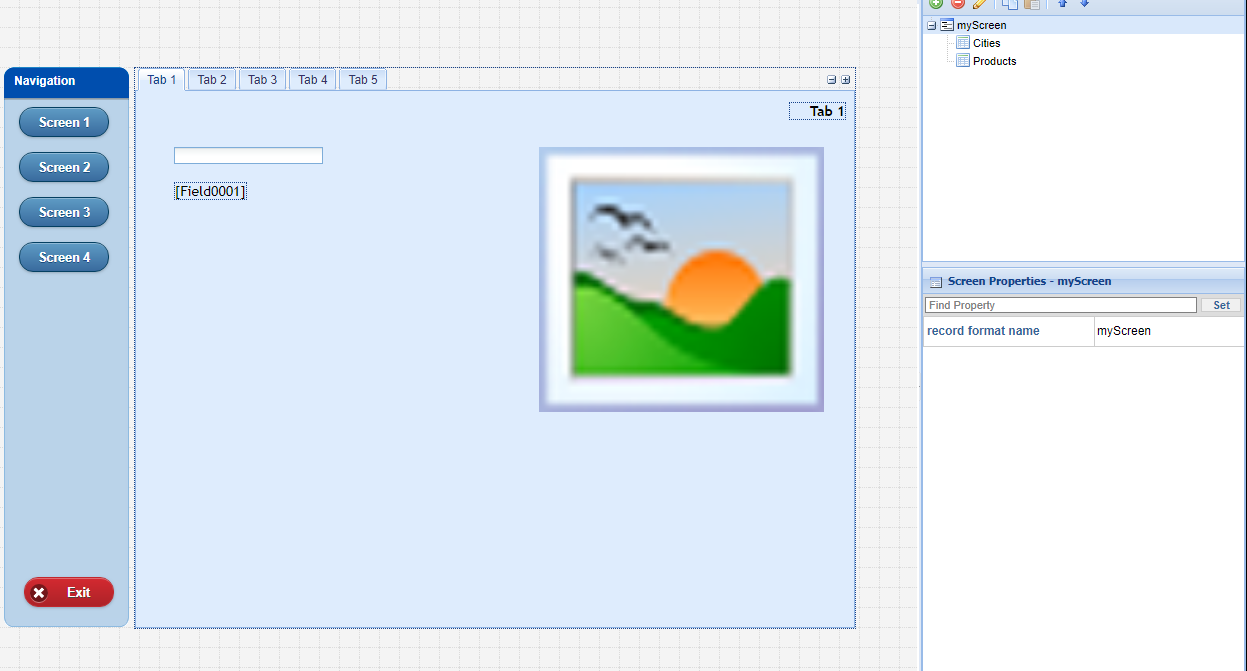
To do this we will start with a sample program that contains a Tab Panel with five tabs in a single record format (Fig. 1):
Fig. 1
Set Up:
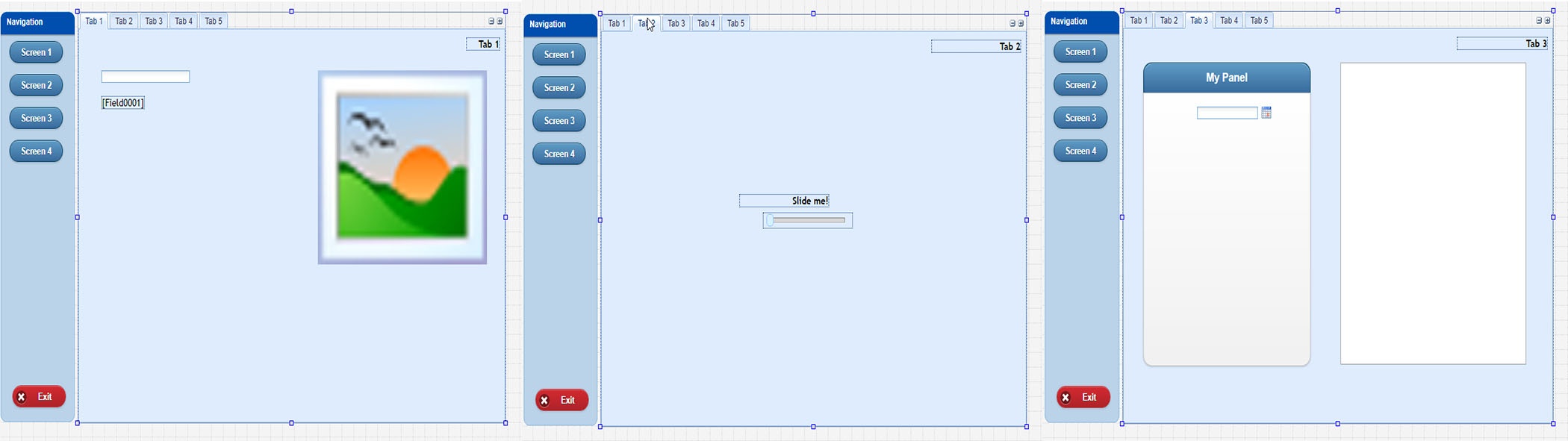
In this example, let’s say that most of the user's time is spent on the first three tabs (Fig. 2). Additionally, those first three tabs don’t contain many widgets. Because of this, there isn’t noticeable impact on performance if they are all loaded together. For these reasons, it would be logical for these three tabs to be loaded together, and to not send a response to the server when changing between them.
Fig. 2
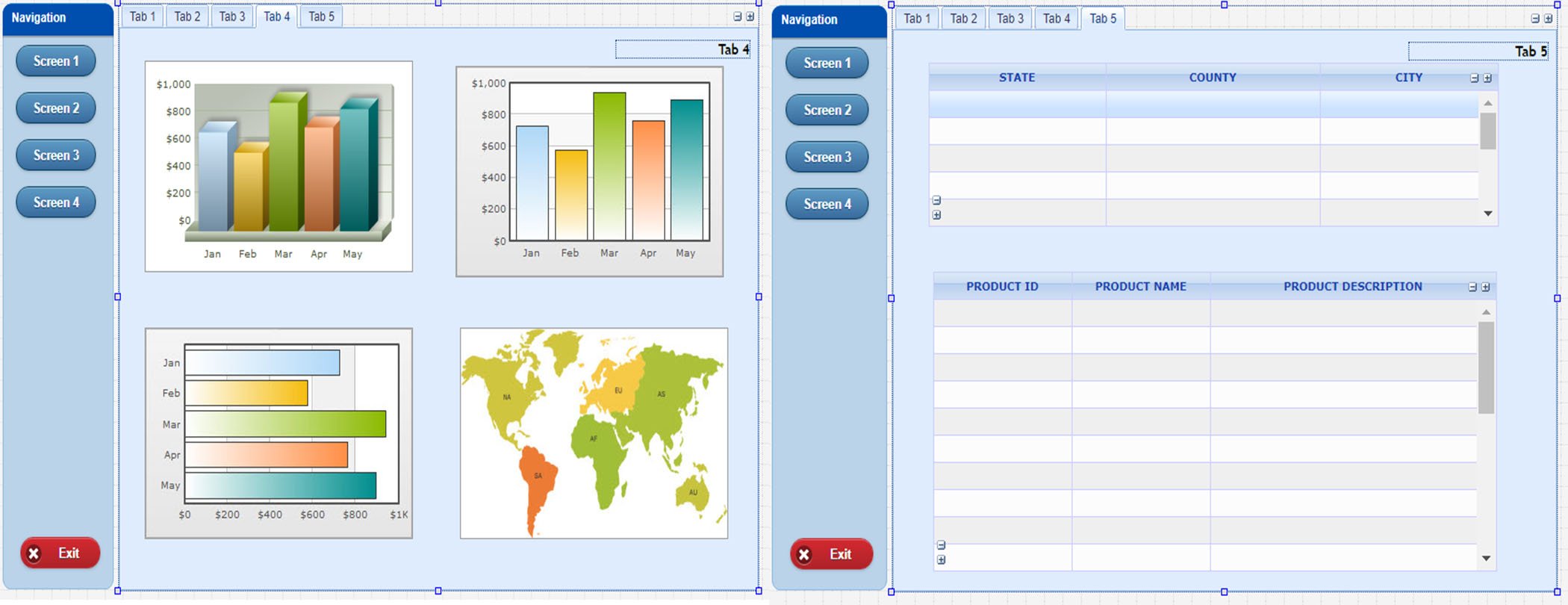
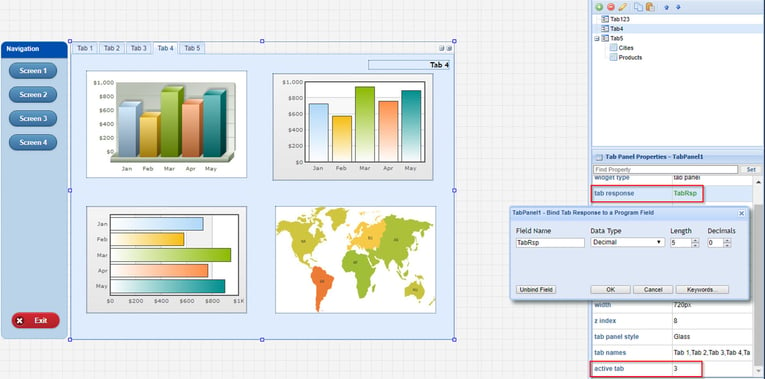
The same is not true for the fourth and fifth tabs (Fig. 3). The user will not frequent these screens, and while they do not contain a large quantity of widgets, they do contain widgets that use web services to retrieve additional data. If the data sets that these widgets retrieve are large enough, it will impact the time to load the widgets. Therefore, we do not want to render these tabs every time the page is loaded; instead, we only want to render these tabs when the user navigates to them.
Fig. 3
Step 1: Record Format Creation
To achieve this, we will use multiple record formats like we would if each tab was rendered separately, but we will treat Tabs 1, 2, and 3 as a single record format, i.e. ‘Tab123’.
In this example, we have a single record format that is currently using the more common client side tab navigation, and we are going to create 2 copies of this record format to make the new 'Tab4' and 'Tab5'.
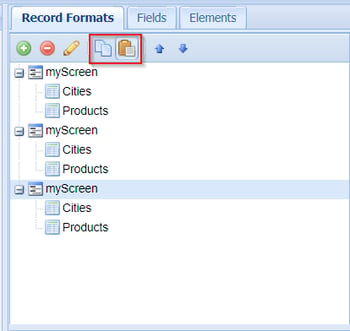
When creating these extra record formats, we can use the copy and paste tools (Fig. 4) in the 'Record Formats' panel to create copies of our original record format. After making the needed copies, we rename the record formats to reflect which Tab Panel they will display.
Fig. 4
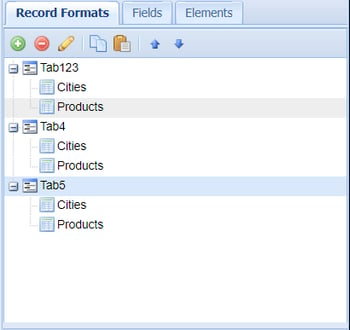
Step 2: Emptying and Setting Up Tabs
Next, we will need to empty the tabs that will never be displayed on that record format. For 'Tab123' that is ’Tab4' and ‘Tab5’ (Fig. 5). After the tabs have been cleared for their respective record formats, we then need to set up the 'tab response' and 'active tab' properties for the Tab Panel. For 'Tab4' and ‘Tab5’ , this is easy, the 'active tab' will always the tab this record format represents, and for the 'tab response' we will set up a bound program variable called TabRsp.
Note: The tab indexes start at zero. Therefore, our first tab is Tab 0, second tab is Tab 1, and so on.
Fig. 5
Step 3: "Binding" Tab Response
For 'Tab123' we cannot bind 'tab response' like we did for the other Tab Panels because it will prevent it from changing tabs. This is because it expects the screen to submit to the RPG program. Additionally, the active tab when the page loads will not always be a single tab, so we cannot hard code it like we did for the previous tab panels. To get around this, we need to recreate the behavior of binding the 'tab response' property without binding it.
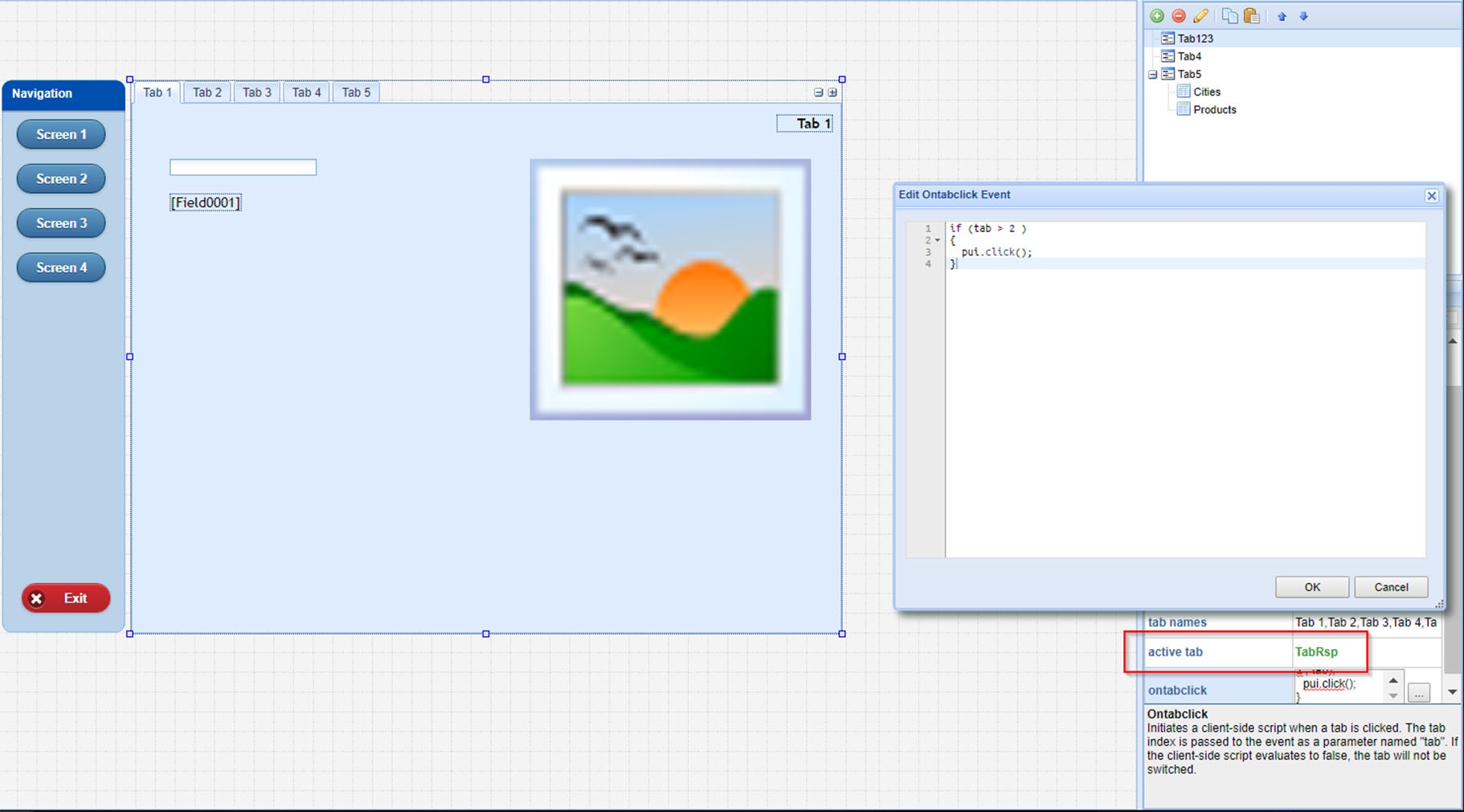
To accomplish this, we will add the following JavaScript to the 'onTabclick' event for the Tab Panel in 'Tab123'. In the 'onTabclick' event, we are given the index of the tab that was clicked in a variable called 'tab'. Check to see if either 'Tab4' or ‘Tab5’ is clicked, and if so, use the pui.click() API to submit the screen to the RPG program. Then, bind the 'active Tab' property for the Tab Panel in 'Tab123' to 'TabRsp'.
This serves two purposes. First, it tells the 'Tab123' record format which of the three tabs to display when the screen is first rendered. Second, this will store the index of the active tab into our 'TabRsp' bound program variable. When we click on ‘'Tab4' or ‘Tab5’ , it briefly becomes the active tab before the screen is submitted to the RPG program. Therefore, the value that is stored in 'TabRsp' is the index of the recently clicked tab.
Fig. 6
Because the pui.click() API is only called when ‘Tab4' or ‘Tab5’ are clicked, the user is able to navigate through the first three tabs without submitting the screen to the RPG program. But, if the 'Tab4' or ‘Tab5’ are clicked, our screen is submitted to the RPG program and the index of the tab that was clicked is saved in the 'TabRsp' variable.
Step 4: Displaying Correct Record Format
The final step is to change the RPG program to display the correct record format for the Tab Panel we want to see. This is simply initializing the 'TabRsp' bound program variable to ‘0’ so that your users are on the first Tab when your program first launches.
This hybrid combination of both the client-side and server-side controlled Tab Panels allows you to take advantage of the benefits from both types of Tab Panels. When it is all put together correctly, the user should not even know they are changing screens. The only difference between the record formats is what is displayed in the Tab Panel. Your page loads quickly because not every element from the Tab Panel is rendered, and the page is re-loaded every time ‘Tab4' or ‘Tab5’ is clicked.
Learn how to Make Modern Applications That You Will Love With IBM i RPG and Node.js with Profound UI and Profound.js! Watch the replay of this webinar hosted by Alex Roytman and Liam Allan TODAY!