One thing that sometimes holds us back from trying new technologies is the time and effort required to install and set up the environment. While installing Node.js and Profound.js are usually very straightforward it does take a little time. What if you could jump right in and start developing without having to install anything and have several application templates at your fingertips immediately?
Introducing NodeRun! A brand new cloud environment that provides users with their own spaces to create Node.js applications. The environment comes with a Visual Designer, full IDE, and has Profound.js pre-installed on a Linux virtual server. Here are some of the highlights of our newest tool:
Free Account
You can create temporary applications without signing in, but your application will be automatically deleted shortly after you leave the site. To get the most out of NodeRun you should sign-up for a free account. You can get started simply by signing in with Facebook, GitHub, Google+, or by creating an account using your email address. After signing in you will be able to publish your projects, save them, and share them.
Templates
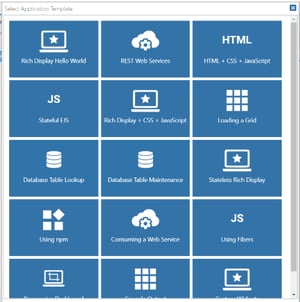
The first thing you see when you enter the site is a window with template options that you can choose to start with. There are a number of templates with more to come. Each template comes complete with all the source code files and a sample database and data where applicable. You can select one of the templates or simply close the window to start a project from scratch.
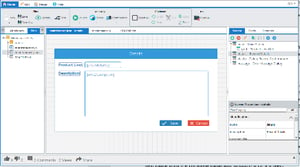
Whether you select a template or not the site will then open on the designer screen. If you are familiar with Profound Logic products the designer will be very familiar to you with some added features.
On the home ribbon, you will see the Publish or Update buttons. These buttons allow you to save your project to your space. If your project has never been saved, you will see the Publish button. After the first save you will use the Update button to update the saved project.
If you wish to use an existing project, either one of your own or one shared with you, as a starting point for a new project you can use the Fork button. This will create a forked copy of the project in your own space.
Launching
Running your application from the IDE is easy, you simply use the Launch button on the home ribbon. This button gives you 3 options. If you select to Launch in IDE the app will be opened in a window in the bottom right of the screen. Depending on your screen size, you can work on your code and see it running below. The second option is to launch in a browser tab which will open a new tab to launch the app in. The final option is a screen preview which lets you preview the look of your screen without running the code. You can preview any of the screens in your display by opening them in the designer and then selecting the preview option.
Server

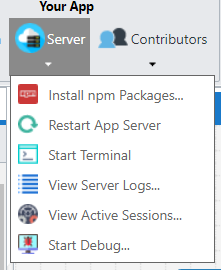
The server button gives you access to several options. Because NodeRun creates a Linux virtual server environment for each space, you can use server commands, access server information, and even restart the server. One of the most powerful features is the ability to install any NPM packages you want to work with. Selecting Install NPM package opens a dialog where you can enter one or more NPM package names and they will be installed. If you prefer to do the install yourself, you can use the Start Terminal option which will open a Linux terminal window in the lower right allowing you to run commands. You can also restart your server, view the server logs, or start debugging from this option.
For UI design, NodeRun includes all the Profound UI Widgets and Widget sets. Widgets are screen elements that can be dragged to the canvas to lay out a new screen. The properties panel on the right enables you to modify the properties of the widgets and bind values to program fields.
Files
Behind the Widgets panel is the Files panel. This panel gives you access to all of your project files. You can create new files by right-clicking a folder and selecting New > File. This is where you create your Javascript files containing your Node.js code. Double-clicking a file will open it in the editor. The editor is a full Monaco editor featuring code highlighting, error detection, autocomplete, and many other features.
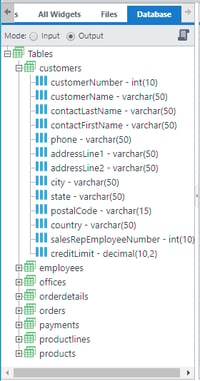
Database
The file panel in this section is the database panel. This panel gives you access to an integrated MariaDB database. You can create and modify tables and add data for your project. To run SQL commands, click the Run SQL button. The dialog that opens gives you the option to either enter statements or Run SQL files. This allows you to recreate existing tables in your NodeRun space. You can also add database fields to your screen simply by expanding the tree until you can see the field names and dragging the field name from the Database panel and dropping it on a screen.
Make it Social
NodeRun makes it easy to exchange your program ideas with others. When you publish your app you can decide how much access the public should have. In the Home ribbon, the Contributors button has an option to invite other people to contribute to your project.
The lower section of the IDE has options for Up or Down voting and adding comments on Spaces that have been shared with you. The Share button provides options to share through social media or with a shareable link.
NodeRun is like having someone else setup a server and install everything you need to get started with Node.js and Profound.js and then you having all the fun. We invite you to visit Noderun.com to begin creating your applications!