The current release of Profound UI (Version 5.9.1) has an added feature that can be extremely useful for developers as they begin the process of modernizing their IBM i with the Profound UI set of modules. The Visual Designer for Rich Display Files now provides a Source View option. This new option is located on the Edit tab of the Designer ribbon menu and allows you to view, search, and directly edit the code behind the screen design.
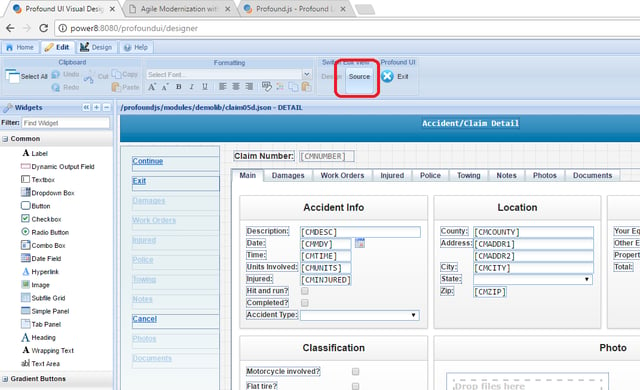
The new option is located on the Edit tab of the Designer's ribbon menu as seen below (click image for larger version):
Check out this Webinar for making IBM i Application Screens More Responsive
with Profound UI. It is easier then you think!
Why use the Source View Option
While the traditional Design View will still provide all the tools you will ever need to access and modify the display's keywords, record formats, widgets, and properties; the Source View can add additional functionality for developers and can be much more convenient in certain scenarios.
After switching to the Source View, all record formats are brought together into one code editor. This allows developers to do a quick search of the Rich Display File for:
- Properties
- Fields
- Values
In addition to the ability to do quick searches, the Source View gives the developer the ability to do mass replacement operations on the Rich Display File.
How the Source View Option Works
After initiating the Source View Option, the source is presented in a full-fledged JSON editor with syntax highlighting, JSON validation, section collapsing, and much more. The browser based editor features all the standard keyboard shortcuts developers are used to, including:
- Copy (Ctrl-C)
- Cut (Ctrl-X)
- Paste (Ctrl-V)
- Search (Ctrl-F)
- Search and Replace (Ctrl-H)
- Undo (Ctrl-Z)
- Redo (Ctrl-Y)
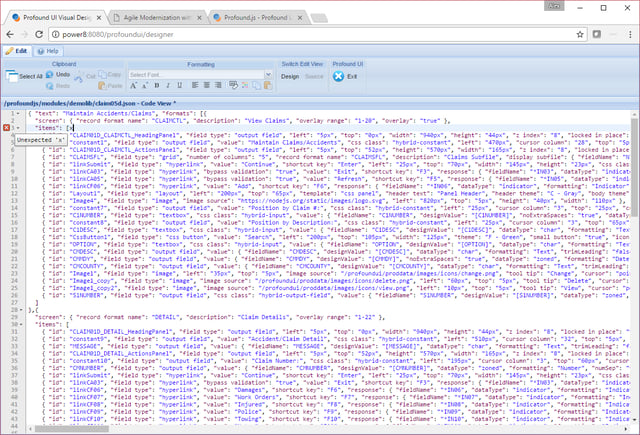
Below is an visual example of the Source View in action (click image for larger view):
After switching back to the Design View, the JSON is parsed and re-rendered in the Designer. Basic syntax checking is performed on the code to ensure it follows the expected structure. Be cautious though, if you misspell property names or values, you may get unexpected results in the Designer, so it is best to back up any work before making major changes.
The Source View is just another tool within the Profound UI module that can help ease the modernization of your IBM i code by giving developers multiple options to adjust the design of their code quickly and easily.