Layouts and Grids are some of the most flexible widgets in Profound UI. In this blog post, I will show you how the two widgets can work together to present many columns of information to the user, and to allow the user to scroll through these columns horizontally.
Grid widget
One of the most important widgets in Profound UI is the Grid widget. The Grid maps to a powerful concept in RPG called a subfile, which allows you to list information in multiple rows or prompt the user for multi-line input. Unlike the green-screen environment, Profound UI imposes no limits on the number of rows and columns that can be utilized within the subfile. Likewise, there are also no limitations on the number subfiles that can be presented at one time within a record format. For example, multiple grids can be placed side by side.
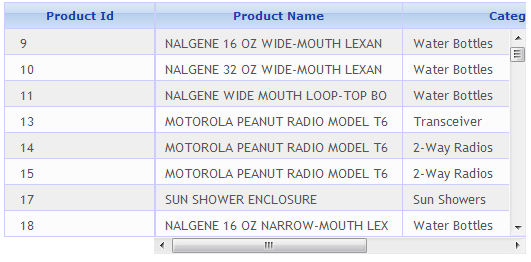
At times, you may find it necessary to present more columns that can fit on the screen. In this case, the browser will automatically show a horizontal scrollbar allowing you to scroll over to see the extra columns. However, with this type of scrolling, all other widgets on the screen will scroll out of view as well, and this may not be desirable.
What if you only wanted to scroll the grid columns, rather than the entire screen? This can now be accomplished by using the Simple Layout widget.
Simple Layouts with Scrolling
In recent Profound UI updates, we’ve introduced some additional capabilities and intelligence to the Simple Layout widget.
First, the widget can now have scrollbars. If you set the “overflow y” property to “scroll”, the layout will have a vertical scrollbar. Similarly, if you set the “overflow x” property to “scroll”, the layout will have a horizontal scrollbar.
Now, the Grid widget already has built-in capabilities for vertical row scrolling via the “scrollbar” property. To add horizontal column scrolling to the grid, just place it in a Simple Layout, and set the “overflow x” property on the layout to “scroll”. The Grid widget will automatically recognize that it’s within a horizontal scrolling layout, and attach its own vertical scrollbar to the layout, giving you a nice-looking and functional grid with both vertical and horizontal scrolling.

Adding locking columns
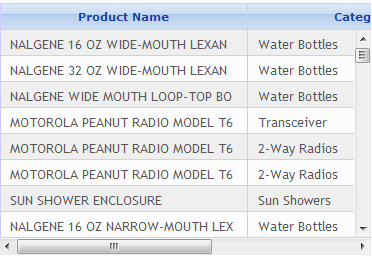
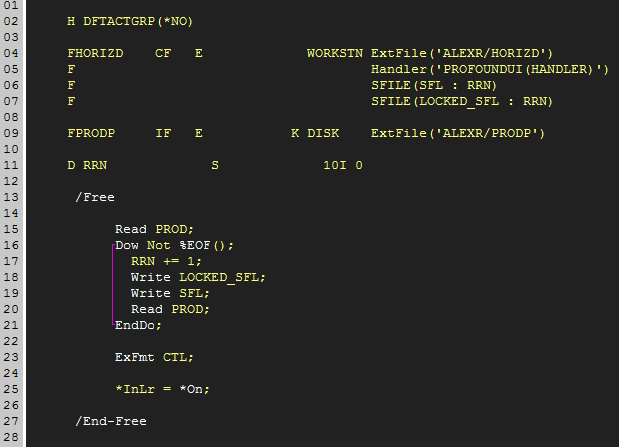
When working with horizontally scrolling columns, it may be desirable to lock one or more of the key columns in place so that they are always visible. This feature can be implemented merely by adding a second grid outside of the Simple Layout. Subsequently, when populating the grid with information, you will now have to write to both subfiles. For example:

By using 2 subfiles, you are able to define both a locking section and a scrolling section of information. However, you don’t want these 2 subfiles to be independent of each other. You want them to act like one grid. This can be accomplished by setting the following properties:
- On the locking grid, set “id” to “locking_grid” (this can actually be any id you want to use to identify the locking grid)
- On the scrolling grid, set “onscroll” to the following line of JavaScript code:
- getObj("locking_grid").grid.scrollToRow(row);
- On the locking grid, also set “scrollbar” to “none”
The technique here uses a simple line of JavaScript to connect the scrollbar of one grid to the other, making the 2 separate grids to act as one: