Profound Pro Tips is a blog series that is focused on reoccurring customer issues that our support team receives and aims to answer questions our Profound Logic customers might have before they even have them! Don't see your question/concern in Profound Pro Tips? Please feel free to contact our team or leave us a comment below.
This week we are discussing how you can dynamically adjust the results of a select box, based upon other values entered on the screen.
Our support team is often asked if it's possible to adjust the contents of a dynamic select box, which makes it a great subject for Profound Pro Tips!
To demonstrate the answer to this question, we've created an example below. Here, we're using a series of dynamic select boxes that adjust based on values that are entered into previous select boxes, but the same principals apply to any of our widgets.
In this example, we have 3 select boxes labeled State, County, and City where each box dynamically adjusts its contents based upon the values of the previous box and pulls their content from a table called CITIES.
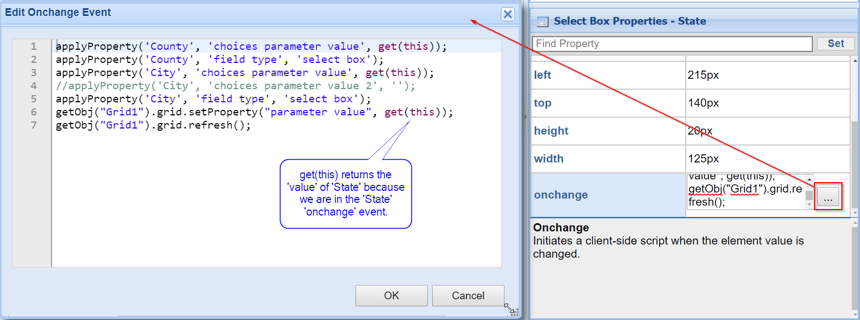
In the 'onchange' event of the State select box, you can change the value of the 'choices parameter value' properties of the County and City select boxes. Use the applyProperty() API to set properties with the value of the State select box. The City select box has 2 'choices parameter value' because it requires the value of both the State and the County select box.
Click here to view full-size image
Note: Once you apply the choices parameter value' properties, you will then reapply the 'filed type' property. Reapplying the field type property in this manner forces the select boxes to be re-rendered so that they reflect the new change that you apply.
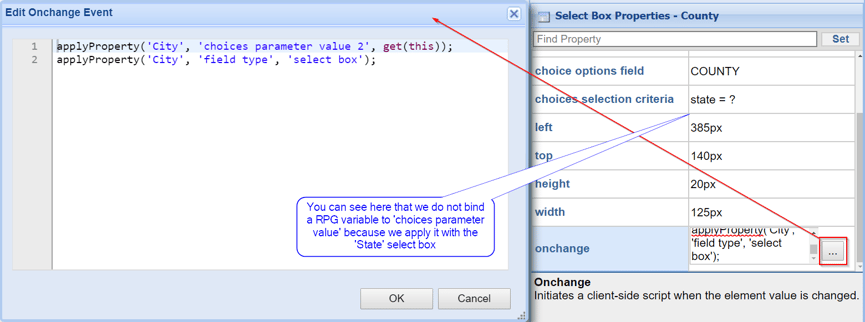
Next, apply the second 'choices parameter value' to the City select box in the County's 'onchange' event.
Click here to view full-size image
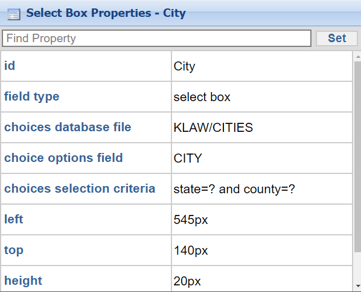
Finally, you will have the City select box that does not have an 'onchange' nor any default values for the 'choices parameter value', but does have two '?' to accept the two properties applied in the previous select boxes.
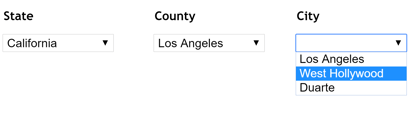
When it is all said and done, your dynamic select boxes should look something like this:
Note: Profound UI will accept values from the client for any parameter marker values which are not bound to program fields.
If you still need help, visit our Product Documentation on the applyProperty() API or parameter markers.
We surveyed over 500 IBM i professionals for our year end survey on the State of IBM i Modernization. See the results and how they can help you with your modernization efforts.
We are also excited about our newest product, Profound.js 2.0! See how Profound.js 2.0 can help modernize your IBM i today!