As the demand for mobile enterprise applications in your business grows, and you feel the pressure to deliver, it becomes vital to make those applications as impactful as possible. But when you're a traditional RPG developer with no or limited mobile development experience, it can be overwhelming. In fact, you could be tempted to simply make your desktop applications responsive. If you’re still using green screens, you may even be tempted to use a mobile emulator for 5250. However, are those the best choices for your mobile application design?
As the demand for mobile enterprise applications in your business grows, and you feel the pressure to deliver, it becomes vital to make those applications as impactful as possible. But when you're a traditional RPG developer with no or limited mobile development experience, it can be overwhelming. In fact, you could be tempted to simply make your desktop applications responsive. If you’re still using green screens, you may even be tempted to use a mobile emulator for 5250. However, are those the best choices for your mobile application design?
Experts say ‘no’. While responsive desktop apps and emulators might be a tempting shortcut, you could also be robbing your end users of the elements they need to get the most from your apps. The good news is that there are many ways to deliver high-impact mobile applications, even if you have limited or no mobile development experience, thanks to rapid-development tools like Profound Mobile.
Here are three tips for designing mobile applications that have staying power:
1. Focus on your audience
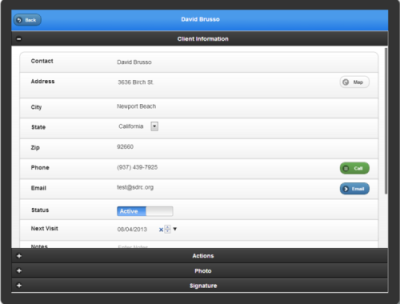
Keeping your audience at the top of your mind when planning the design of your mobile applications is just as valuable, if not more, than when you develop desktop apps. Because a mobile interface automatically means less working real-estate, it’s incredibly important to focus on the features and data they will need to access on a regular basis.
For instance, a mobile application for your sales team should focus on connecting those users to the information they need to be most effective: customer data, sales history and trends, product inventory, and so on. By focusing only on the information they need and weeding out the rest, you’ll arm those users with a powerful sales tool.
 Easy-to-use. rapid development tools like Profound Mobile makes it easy for RPG developers to deliver mobile applications
Easy-to-use. rapid development tools like Profound Mobile makes it easy for RPG developers to deliver mobile applications2. Keep it simple
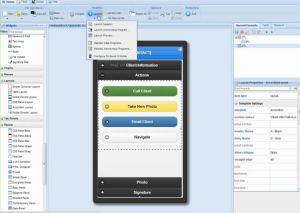
When it comes to mobile design, simple is not only elegant – it’s the preference. Unnecessary elements, like images, can only get in between your users and the information they need. Keeping the design simple and streamlined also helps you pack a lot of information into a small space.
One solution that helps compartmentalize and organize your mobile apps is accordion panels. These panels expand and contract to display and hide information as your users need it. With a button press, they can open a panel that contains customer data and then hide it to open another panel with a chart that displays sales profits. This simple tool makes it easy to include an incredible amount of information while taking up minimal space, and connects your users to the data they need with minimal hurdles.
3. Make it engaging
Even though your mobile application should be streamlined, that doesn’t mean it should be so simple that your users won’t find it useful. With the right content, your mobile apps can be incredibly engaging and a powerful tool for your users. You can make your applications more engaging by incorporating native device functionality – such as the camera, geolocation, and voice recognition – in creative ways.
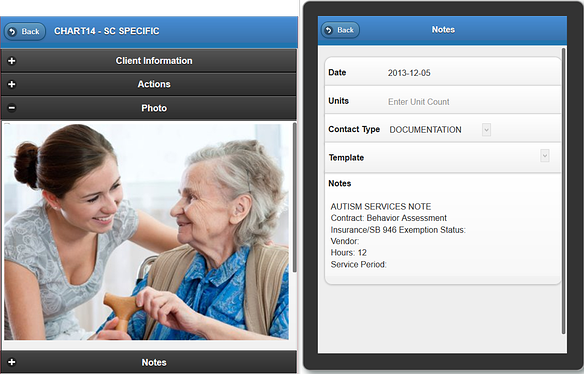
For example, one company we worked with not only made it possible for their sales reps to make real-time changes to customer data via their iPad application, but also allowed them to record voice notes that were saved on the database. Another customer in the healthcare industry put their devices’ cameras to good use by enabling their users to take pictures of their clients while on home visits so that they can have a more complete health record. In both cases, the customers took a hybrid development approach, which allowed them to add these native capabilities much more easily than if they had attempted to write their applications in the native device languages (i.e. Objective-C or Java).
 Adding engaging features to your mobile applications, and integrating native capabilities like Camera and Voice Recognition, can increase user adoption.
Adding engaging features to your mobile applications, and integrating native capabilities like Camera and Voice Recognition, can increase user adoption.Deliver apps with impact
By following these three rules, you should be able to build a mobile development plan that keeps the focus on your users, connects them to the information they need, and adds rich functionality that enables them to get the very most out of your application. If you can deliver an application that makes your users even more efficient and effective than they are with desktop applications alone, then you know you’ve reached your goal!
To learn more about mobile app development, download our free white paper here: "Overcoming Common IBM i Mobile Development Challenges"